
CSS 基础入门教程
作者:TeliuTe 来源:基础教程网
知道 HTML 格式后,就可以自己来制作简单的网页,网页文件的扩展名是 .html,下面我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,出来一个空白窗口;
2)点菜单“文件-保存”命令,以“lx.html”为文件名,类型所有文件,编码 UTF-8,保存到自己的文件夹;
2、输入网页内容
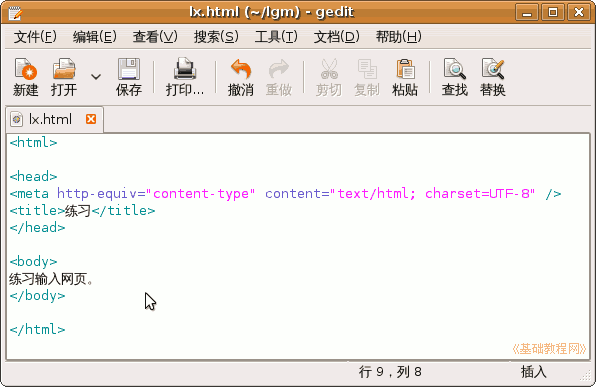
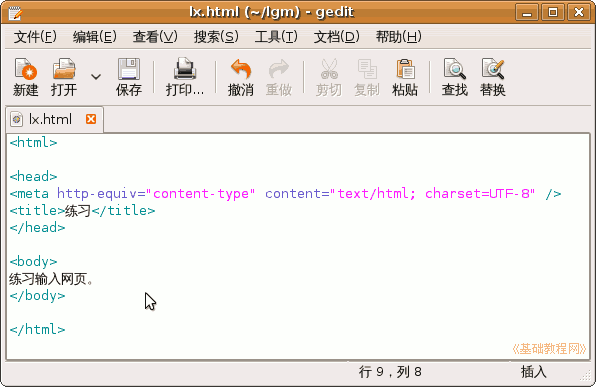
1)在工作区里输入下面的内容,两个尖括号 <...> 括起来的是代码部分,括号中间的是网页的内容部分;
2)第一行 <html> 表示这个是网页文件;
3)第二段 <head>..</head> 是网页的摘要信息,字符编码,标题;
4)第三段 <body>..</body> 是网页正文部分,网页内容都写在这里;
5)最后的 </html> 表示网页结束,一般每个标签是成对的,有一个带斜杠的 </..> 标签来关闭它,
如果不成对就在最后的尖括号前面加一个斜杠,如 <meta ... /> 和 <br />;

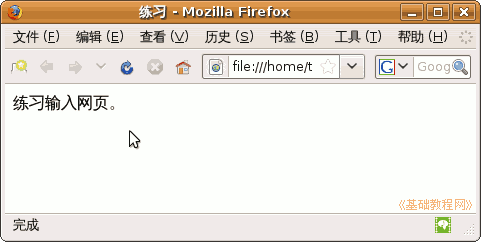
6)保存一下文件,然后最小化文本编辑器,找到自己的文件夹,打开里面的网页 lx 文件,可以看到网页的显示效果;

本节学习输入网页的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。