
CSS 基础入门教程
作者:TeliuTe 来源:基础教程网
CSS 称作层叠样式表,样式的单词是 style,在使用的时候经常会碰到,下面我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,gedit 在查看菜单里选择“HTML”;
2)点菜单“文件-保存”命令,以“lx1.html”为文件名,类型所有文件,编码 UTF-8,保存到自己的文件夹;
3)按照上一课的方法,输入 <html> 、 <head> 和 <body> 的内容;
2、输入内联样式
1)内联样式直接用在 html 的标签里,一般是用在 <p>、<span>、<div> 等标签中,作用范围也相同,在 <body> 里输入下面的内容;
<p style="font-size:1.6em;">字体大小 1.6 em</p>
<p style="color:green;">绿色文字</p>
<p style="font-face:文泉驿正黑;">黑体字</p>
2)注意书写格式,在 html 的 <p> 标签里,输入 style 样式,用冒号分割、用分号结束、用双引号关闭样式;
3)保存一下文件,再继续输入一行组合的;
<p style="font-size:1.6em;color:red;font-face:文泉驿正黑;">这一行是组合的</p>

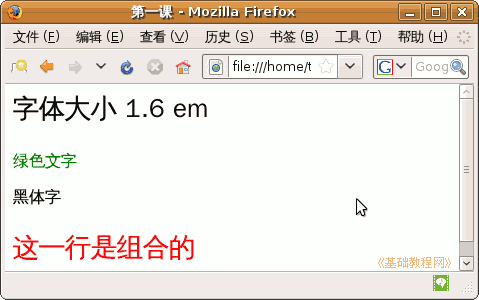
4)再保存一下,回到自己的文件夹里,打开 lx1 网页,看一下效果;

5)平时也多练习使用 style 来指定文字的字体和颜色;
本节学习了使用内联样式来设定文字效果的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。