
CSS 基础入门教程
作者:TeliuTe 来源:基础教程网
CSS 是用在网页中的,我们先来学习一些 HTML 网页基础,掌握基本的标签用法,下面我们来看一个练习;
1、超文本文件
1)网页文件是 HTML 超文本文件,可以用文本编辑器打开,比如记事本、gedit、leafpad 等;

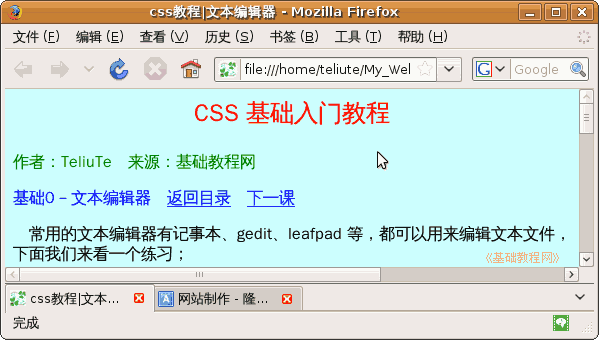
2)双击一个 HTML 网页默认由浏览器打开,浏览器可以识别里面的各种格式,并显示在浏览器窗口里,常见的浏览器有 IE、火狐等;

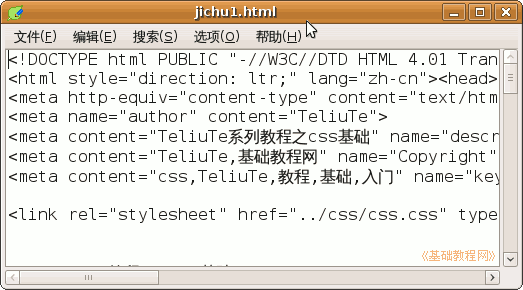
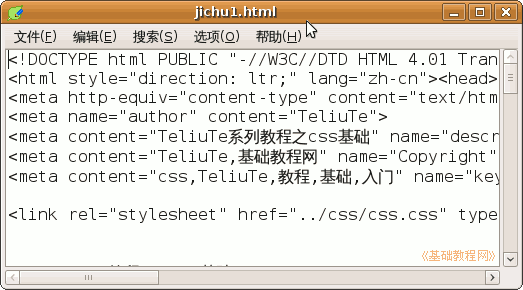
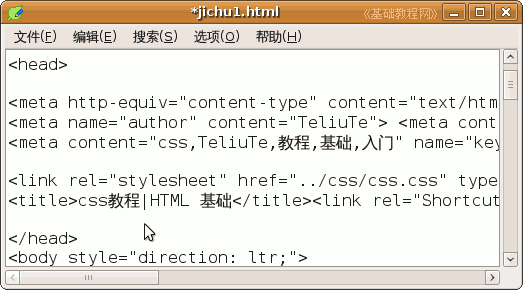
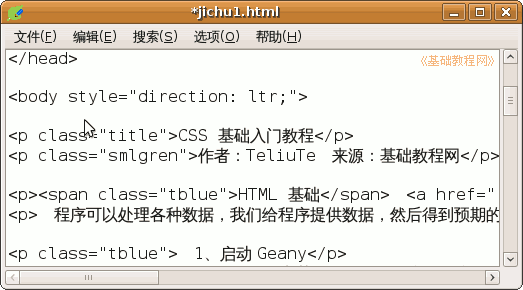
3)用文本编辑器打开基础1,或在浏览器里点菜单“查看-源文件”,可以发现在文字的两边有标签代码,用 <...> 尖括号括起来的,例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
2、常见 HTML 标签
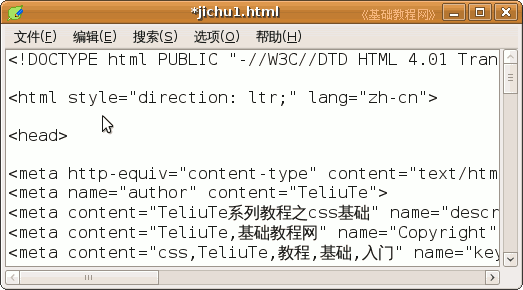
1)<html>...</html> 表示此文本文件是网页超文本格式;

2)<head>...</head> 在 <html> 后面,表示超文本文件的头信息,如作者、标题等;

3)<body>...</body> 在 <head> 后面,这是网页的内容区域,如文字等;

4)<p>...</p> 表示一个自然段,里面内容单独成一个段落;
5)<span>...</span> 表示一段文字区域,比如要加颜色或改变字体;

6)<font>...</font> 文字格式标签,比如颜色、字体、字号等;
本节学习了 HTML 基础知识,常见的标签,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。