
Flash 8.0 基础入门教程
九、编辑对象 返回
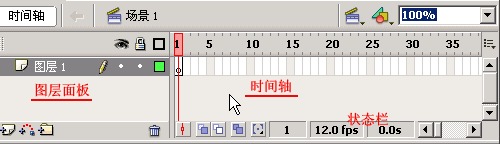
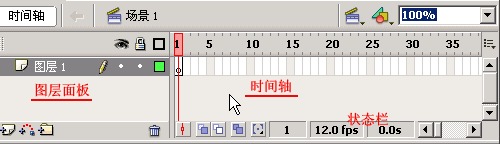
动画是由一格一格的“帧”所组成,在时间轴中你可以对照帧上方时间标尺来了解每一帧的位置,标尺上有一个红色帧指针,用于显示当前所显示帧的位置,而在时间轴状态栏中也会显示当前帧的编号;

播放动画时,帧指针会沿着时间标尺由左向右移动,以指示当前所播放的帧,在编辑动画时,你也可以拖动帧指针到预定的位置;
在时间轴的标尺最右上角有一个帧显示按钮![]() ,单击它会显示下拉菜单,你可以选取五个与帧显示有关的命令,默认是“标准”,要使帧的高度缩短,在下拉菜单中选择“很小”,
,单击它会显示下拉菜单,你可以选取五个与帧显示有关的命令,默认是“标准”,要使帧的高度缩短,在下拉菜单中选择“很小”,
要改变帧的播放速度,可以双击帧面板状态栏中的“12.0”激活影片文档属性对话框,也可以在工作区中单击鼠标,在下面的属性面板中修改,将默认的12.0改为其他数值;
下面我们来做练习:我们要制作出一个扫描的雷达来,注意细致和耐心,所有面板都可以在“窗口”菜单里找到;
在“视图”菜单里的“网格”菜单中选择“显示网格”,再选择“视图-贴紧”中的“贴紧至网格”命令;
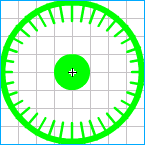
雷达由表盘、指针和文字三部分组成,先制作表盘,选择“插入”菜单中的“新建元件”,以“表盘”为名的图形元件,

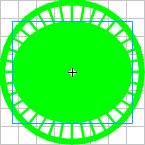
表盘由圆环和刻度组成(看上图),选择椭圆工具![]() ,绘制一个边框为绿色的,填充色选无色
,绘制一个边框为绿色的,填充色选无色![]() 的正圆,
的正圆,

选择箭头工具![]() ,在圆上双击,选中整个圆,选择“窗口”菜单,找到“信息”命令(Ctrl+I),在右边侧边栏中显示信息面板组,将宽和高改为144,输入数字后按一下回车键确定;
,在圆上双击,选中整个圆,选择“窗口”菜单,找到“信息”命令(Ctrl+I),在右边侧边栏中显示信息面板组,将宽和高改为144,输入数字后按一下回车键确定;

![]()
再点击面板“信息”名称左边的“对齐”标签开对齐面板(Ctrl+K),先单击按下右边的“相对于舞台”按钮![]() ,
,

再在“对齐”第一排里,单击第二个“水平中齐”![]() 和倒数第二个“垂直中齐”
和倒数第二个“垂直中齐”![]() 两项,使图形位于工作区的十字正中央,
两项,使图形位于工作区的十字正中央,

同样在旁边再绘一个绿圆,删去内部填充色,选中后在信息面板中把宽和高改为134,输入数字后按回车键确认;
再在对齐面板中选择第一排“水平中齐”![]() 和“垂直中齐”
和“垂直中齐”![]() 让这个圆套进大圆中,形成一个均匀的圆环,
让这个圆套进大圆中,形成一个均匀的圆环,

选择油漆桶工具![]() ,将填充色设为绿色,给两个圆之间的缝隙填上绿色,以“雷达”为文件名,保存文件到自己的文件夹;
,将填充色设为绿色,给两个圆之间的缝隙填上绿色,以“雷达”为文件名,保存文件到自己的文件夹;

下面再绘制刻度部分,先用箭头工具在空白处单击一下取消所有选择,再选择直线工具,打开属性面板将线粗细改为2.75,在圆旁边画一条水平直线,
选中这条线,打开信息面板,将宽设为140,再在对齐面板中单击第一排“水平中齐”和“垂直居中分布”将这条线对齐到圆的中央对齐成一条水平直径(注意“相对于舞台”按钮![]() 要按下),
要按下),

再点击“信息”标签旁边的变形面板(Ctrl+T),在“旋转”中输入10,单击右下角“复制并应用转换”按钮![]() ,一直到整个圆被平均分成36等份,
,一直到整个圆被平均分成36等份,
这时的图形有点儿像一个车轮,框选整个车轮组合一下(Ctrl+G),我们要把车轮中间挖去,留下刻度线就可以了,保存一下文件;

挖的方法是使用分散对象之间的“啃”,在车轮左边画一个边框色为无色,填充色为绿色的圆,选中圆,在信息面板中将大小设为120,
选中绿圆按Ctrl+G组合一下,打开“对齐”面板,检查按下了“相对于舞台”按钮![]() ,再单击第二个“水平中齐”
,再单击第二个“水平中齐”![]() 和“垂直中齐”
和“垂直中齐”![]() ,将绿圆部分对齐到车轮中,
,将绿圆部分对齐到车轮中,

先选中大车轮,用“修改”菜单里的分离(Ctrl+B)命令,将车轮分解打散,再选中里头的圆,用“修改-分离”命令,也将它打散,按一下删除键将里面的圆删去,就挖去了中间部分,留下一个刻度盘,

再在旁边绘制一个大小为36的无边框小绿圆,用对齐面板对齐到中心部分,用箭头工具![]() 框选选中所有图形,组合一下,保存一下文件,表盘我们就做好了;
框选选中所有图形,组合一下,保存一下文件,表盘我们就做好了;

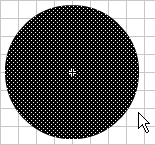
下面再做一个指针,选择“插入”菜单中的“新建元件”命令,以“指针”为名建立一个图形元件,在场景中绘制一个填充色为黑色的圆,在信息面板中将大小设为134,删去外边框,
选中圆,打开“对齐”面板(Ctrl+K),先检查按下了“相对于”按钮![]() ,再单击“水平中齐”和“垂直中齐”,使黑圆位于十字的中央,
,再单击“水平中齐”和“垂直中齐”,使黑圆位于十字的中央,

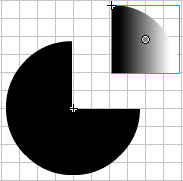
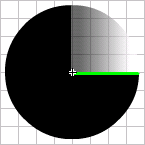
用箭头工具![]() 框选黑圆的四分之一,把这四分之一拖到旁边,并用油漆桶工具给它添上黑色渐变色,要求黑色在左边,白色在右边(用油漆桶从右向左拉一条直线),
框选黑圆的四分之一,把这四分之一拖到旁边,并用油漆桶工具给它添上黑色渐变色,要求黑色在左边,白色在右边(用油漆桶从右向左拉一条直线),

选择“修改”菜单中的“转换成元件”,以“四分之一”为名,转换成一个图形元件,然后按Delete键删掉它,

贴着剩下的四分之三圆中的缺口的水平部分,绘制一条宽度为66,粗细为3(在下边的“属性”面板中设定)的绿直线边,
同样选中它,并在“修改”菜单中把它转换成一个以“直线”为名的图形组件,然后删掉直线(不用担心,都保存到库里了),保存一下文件;

在“窗口”菜单中打开“库”面板,选择箭头工具![]() ,先把四分之一再拖回到圆当中,用键盘方向键慢慢移动对好,可以用放大镜放大一些,把侧边栏折叠起来,以便腾出一些地方来;
,先把四分之一再拖回到圆当中,用键盘方向键慢慢移动对好,可以用放大镜放大一些,把侧边栏折叠起来,以便腾出一些地方来;
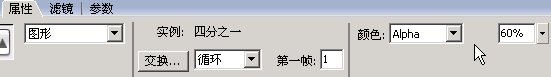
选中四分之一,在下边的“属性”面板中,单击右边“颜色”旁边的“没有”,选中“Alpha”,将它改为60%,产生一个半透明效果来,

再展开侧边栏,找到库面板(Ctrl+L),再把直线拖到四分之一的下边对好位置,框选中所有图形组合为一个对象,这样一个指针元件就做好了,保存一下文件;

这时我们的所有组件都制作好了,单击“场景1”返回到场景中,下面我们要开始组合它们;
先拖一个表盘到场景中,用对齐面板对齐到中央,将这一图层命名为表盘层,点一下小锁下面的白圆点锁定图层,
![]()
再新增一个图层重命名为“指针层”,把指针组件拖一个到表盘的上面,也对齐到中央,应该恰好挡住四方之三的表盘刻度,

然后在第20帧处插入关键帧,再在第一帧处创建补间动画,打开属性面板,将“旋转”调为“顺时针”,次数为1,让指针顺时针旋转,将表盘层也加长到20帧(用“插入帧”命令),保存一下文件;
按Ctrl+回车键测试影片,看一下效果,有一点意思,但还不太像,关闭返回到场景中;
双击时间轴上的“12.0”打开影片属性,将背景颜色改为黑色,将帧频改为24,单击确定,保存一下文件,现在再测试一下影片,一个雷达就展现在你的眼前了;
本节主要学习了元件的创建,组装,对象的对齐和修改大小,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。