
HTML 基础入门教程
九、表格使用 返回
表格可以很好地布局页面,并且往往能产生许多特效,表格里的每一格称作一个“单元格”,下面我们来看一个练习;
1、启动记事本
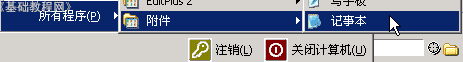
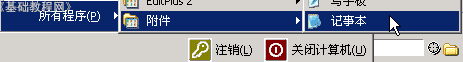
1)点击“开始-所有程序-附件-记事本”;

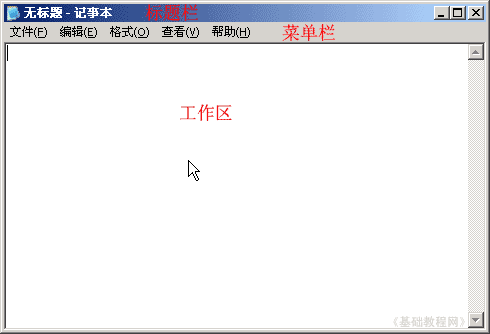
2)记事本的窗口主要包括标题栏、菜单栏、工作区,左上角有一个一闪一闪的光标插入点竖线;

3)点菜单“文件-保存”命令,以“表格使用.html”为文件名,类型为“所有文件”,保存文件到自己的文件夹,注意文件名后缀为英文字母;
2、输入内容
1)在工作区中输入下列内容,可以复制了自己修改里面的汉字部分:
<table id="t1" style="width: 200px; height:50px" border="1">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
</table>
这是一个三行的表格,里面的tr就是行标记,table是表格,id是编号,border是边框,效果应该是:
| 第一行 |
| 第二行 |
| 第三行 |
2)按两下回车键,接着输入下列内容,把本课中的ybyq文件拷贝到自己的文件夹(图片地址也可以改成网上的http://teliute.org/mix/html/lesson9/ybyq.jpg):
<table id="t2" border="0" style="width: 450px; height:220px; position: relative; left: 0px; top: 0px" background="ybyq.jpg">
<tr>
<td>我</td>
</tr>
<tr>
<td>爱</td>
</tr>
<tr>
<td>你</td>
</tr>
</table>
3)里面的position是表格位置,这儿是相对于发帖框,left是左边距,top是顶边距,这儿都是贴着发帖框;
效果应该是:按Ctrl+S组合键保存一下文件,效果应该是:
我 |
爱 |
你 |
3)按Ctrl+S组合键保存一下文件,在自己的文件夹中找到“表格使用”文件,双击打开,看一下页面效果;
本节学习了表格的基本使用方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。