
HTML 基础入门教程
一、字体和颜色 返回
HTML用代码设定文字的颜色、字体,从而产生不同的效果,下面我们来看一个练习;
1、启动记事本
1)点击“开始-所有程序-附件-记事本”;

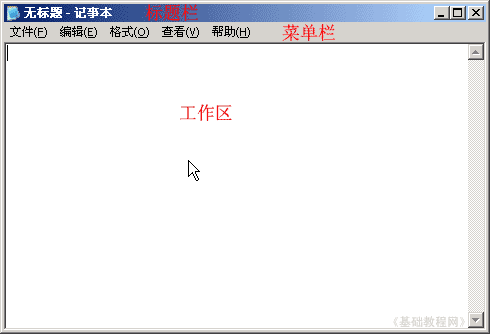
2)记事本的窗口主要包括标题栏、菜单栏、工作区,左上角有一个一闪一闪的光标插入点竖线;

3)点菜单“文件-保存”命令,以“字体颜色.html”为文件名,类型为“所有文件”,保存文件到自己的文件夹,注意文件名后缀为英文字母;
2、输入内容
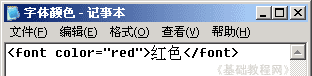
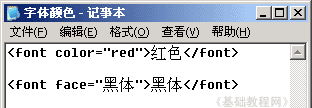
1)字体颜色是用color代码来标识,颜色可以用英语单词或数字代码,输入下列内容;

2)输完第一行后按两下回车键到下一行,接着输入下列内容,
字体是用face标识,可以直接用字体的名称;

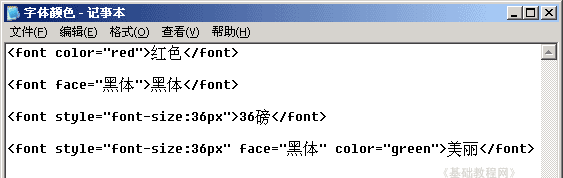
3)再按两下回车到下一行,输入下列内容,
字号大小是用font-size标识,px是磅;

4)点菜单“文件-保存”命令,保存一下文件,然后按两下回车,输入下列综合的代码;

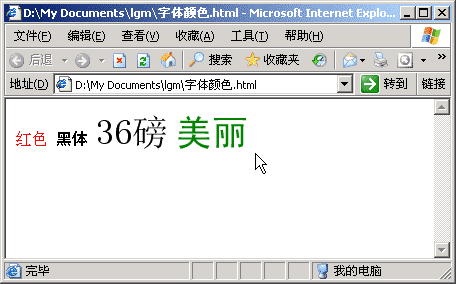
保存一下文件,然后到自己的文件夹中,找到“字体颜色”文件,双击打开看一下效果如何;

本节学习了设置字体、字号、颜色的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。