
CSS 基础入门教程
作者:TeliuTe 来源:基础教程网
内部样式表放在网页的 <head>...</head> 区内,集中在一起方便管理,下面我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,gedit 在查看菜单里选择“HTML”;
2)点菜单“文件-保存”命令,以“lx8.html”为文件名,类型所有文件,编码 UTF-8,保存到自己的文件夹;
3)按照基础02课的方法,输入 <html> 、 <head> 和 <body> 的内容;
2、内部样式表
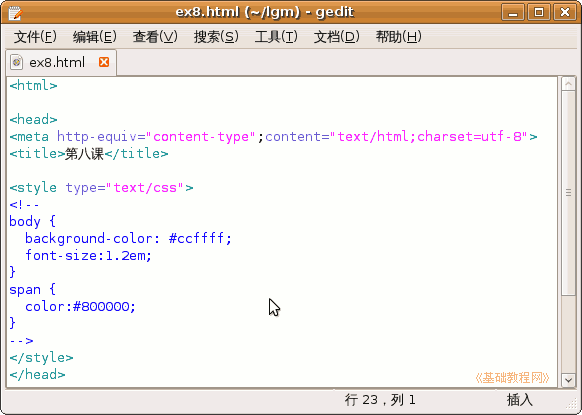
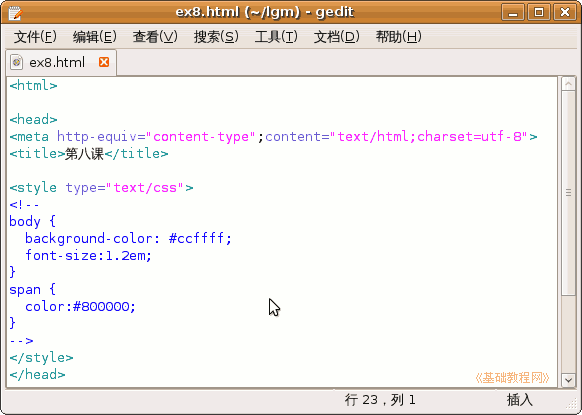
1)对系统标签使用样式,这会影响所有的这种标签,在 head 区输入下面的代码;
<style type="text/css">
<!--
body {
background-color: #ccffff;
font-size:1.2em;
}
span {
color:#800000;
}
-->
</style>
2)第一行是样式表开始,最后是样式表结束,<!--...--> 是注释标签,
首先是对 body 标签设置样式,这样凡是在 body 区里的内容,都会使用这个样式,设置背景色和文字大小
然后对 span 标签设置样式,设置内容的颜色,以后凡是用到 span 的地方,都使用这个颜色;

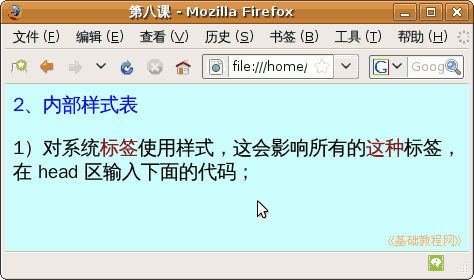
3)接着在 body 区里输入下面的内容;
1)对系统<span>标签</span>使用样式,这会影响所有的<span>这种</span>标签,在 head 区输入下面的代码;
4)保存一下文件,回到自己的文件夹里,打开 lx8 网页,看一下效果;

5)自定义样式选择符,除了系统的标签外,也可以自己定义需要的样式标记,在 head 的样式表里加入下面的代码;
.myblue {
color:blue;
}
前面的点,表示这是一个通用的样式,可以重复使用,如果是 #号,表示是一个标识符,是专用唯一的 id,myblue 是自定义的样式名称;
6)在 body 区里加入下面的代码,加在上一行的前面,再加上 <p> 标签分成两段;
<span class="myblue">2、内部样式表</span>
7)这儿使用的是 span,里面的 class 套用的是 myblue 样式,替换了前面设的样式,
保存一下文件,到浏览器中看看效果;

本节学习了使用内部样式表的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。