
Nvu操作基础教程
作者:Teliute 来源:基础教程网
七、插入视频 返回目录 下一课视频是指有图像动画的文件,一般电影、VCD等是视频格式文件,下面我们来看一个练 习;
1、启动Nvu
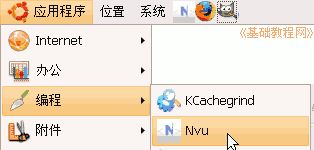
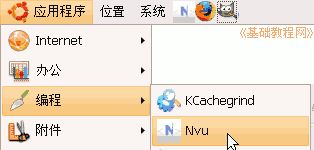
1)点左上角菜单“ 应用程序-编程-Nvu”,就可以启动Nvu程序;

2)第一次启动时会出来两个小面板, 点关闭即可,然后进入程序窗口中;
3)点菜单“格式-页面标题”,修改标题为“插入视频”,然后点菜单“文件-保 存”命令,以“shipin.html”保存到qqc文件夹中;
2、复制视频
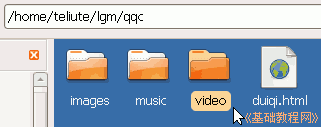
1)最小化Nvu,在站点文件夹qcc里 新建一个文件夹,名称改为 video ,注意用英文名 称;

2)找一个视频文件复制到video文件夹里,要英文的,中文文件名可以改成英文,
本课 images文件夹里有一首 zj.wma ;
3)回到Nvu里,在左边刷新一下
站点 (点两下加号也行),看看新建的video文件夹;
(点两下加号也行),看看新建的video文件夹;

4)保存一下文件,点下边的标签“源代码”, 进入到代码窗口里面;

5)在上面代码的最后一行里找到</body></html>,在 </body>前面点一下鼠标左键,然后按两下回车键,中间出来一行空白;
6)在空行里输入下面的代码,可以复制粘贴进去,红色为音乐地址,这儿是相对地址;| <object
type="video/x-ms-wmv" data="video/zj.wmv" width="320" height="310"> <param name="src" value="video/zj.wmv" /> <param name="autostart" value="true" /> <param name="controller" value="true" /> <param name="loop" value="false"> </object> |
7)保存一下文件,点浏览预视 按钮,看一下视频效果,里面的loop是循环播放的意思,这儿不循环;
8)插入rm视频的方法是,把第一行里面改成 object type="application/x-mplayer2" 系统中要安装有rm解码器;
本节学习了Nvu中插入视频的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。