Flash 8.0 基础入门教程
一、移动和旋转 返回
先熟悉一下基本操作:双击手形图标可以自动缩放,“窗口”菜单中可以显示各个面板,鼠标左键用于选择(单击),右键用于命令菜单,鼠标在空白地方敲一下可以取消错误的操作;
窗口由标题栏、菜单栏、工作区组成,工作区是画图的主要场所;
操作中要留心注意鼠标指针形状的变化,不同形状表示不同的意思;
窗口面板乱了,就点菜单“窗口-工作区布局-默认”,回到开始的布局界面;
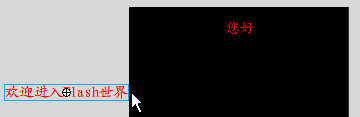
现在来练习制作一个简单的动画效果如下,“您好”两个字从上面落下来,“欢迎……”从左边跑右边,再回来转圈;
1、修改场景:
1)启动Flash, 默认新建一个未命名-1,将任务栏上的多余窗口关闭,留下Flash和教程两个窗口最大化,每次在任务栏上切换,每一段理解后操作,拿不准的检查一下;(也可以让它们并排显示,点标题栏切换两个窗口),
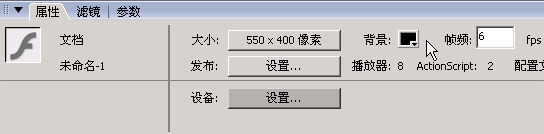
2)我们首先来设置一下工作区,先双击一下手形工具![]() ,调整好工作区大小,再找到工作区下面的属性面板,如果以前关闭了,就到“窗口”菜单中选择“属性”命令,调出属性面板;
,调整好工作区大小,再找到工作区下面的属性面板,如果以前关闭了,就到“窗口”菜单中选择“属性”命令,调出属性面板;
单击属性面板的右边,“背景”旁边的颜色按钮![]() ,在弹出的颜色盘里头选择黑色,在把旁边的帧频改为6;
,在弹出的颜色盘里头选择黑色,在把旁边的帧频改为6;

2、创建元件:
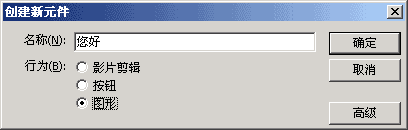
1)选择“插入”菜单中的“新建元件”命令,弹出一个对话框;

2)在“名称”选项中输入“您好”,在下面选择“图形”,检查正确后单击“确定”按钮,此时在编辑栏上出现一个标题为“您好”图标为红绿蓝方块的按钮![]() ,现在是创建一个图形元件;
,现在是创建一个图形元件;
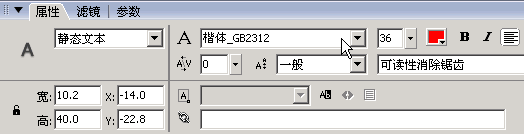
3)输入文字:在工具箱中选择文本工具“A”![]() ,在工作区中央十字架附近点一下鼠标左键(不能拖),工作区中出现一个闪动光标的小文本框
,在工作区中央十字架附近点一下鼠标左键(不能拖),工作区中出现一个闪动光标的小文本框![]() ;
;
在下边的属性面板中,在中间一栏中,按照从左到右顺序,把字体为“楷体_GB2312”,尺寸为36,颜色为红色;

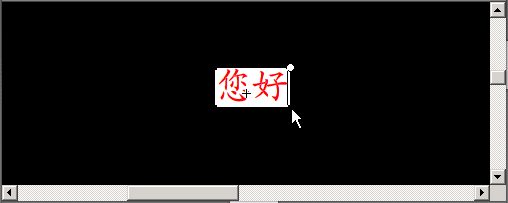
检查一下,然后在文本框中输入汉字“您好”(如果文本框没了再点一下);

用箭头工具![]() 将文字拖到十字架的中心,这样第一个元件就制做好了,单击时间轴上方,编辑栏中的“场景1”按钮
将文字拖到十字架的中心,这样第一个元件就制做好了,单击时间轴上方,编辑栏中的“场景1”按钮![]() 回到场景中;
回到场景中;
4)再单击“插入”菜单选择“新建元件”,把名称改为“欢迎”,选择“图形”,单击“确定”;
再选择“文本”工具![]() ,在工作区中央点一下,输入“欢迎进入Flash世界”,选择箭头工具
,在工作区中央点一下,输入“欢迎进入Flash世界”,选择箭头工具![]() 将文字放在十字架的中央(在“F”中间的横线那儿之间),再用键盘方向键仔细地移动到中央;
将文字放在十字架的中央(在“F”中间的横线那儿之间),再用键盘方向键仔细地移动到中央;

5)单击时间轴上方,编辑栏中的“场景1”按钮![]() ,回到主场景工作区;
,回到主场景工作区;
单击“文件”菜单中的“保存”命令,在弹出的对话框中找到自己的文件夹(如果没有,就先新建一个),用“欢迎”为文件名,保存文件到自己的文件夹中;
检查一下做的是否正确,发现错误按Ctrl+Z组合键撤消,按住Ctrl键不松,然后再按Z键,可以多按几次,休息下眼睛继续;
3、制作下落动画:
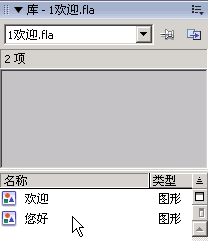
1)绘制图形:在窗口右边的侧栏里头看一下,我们刚才做的元件都在库中,有两个,“欢迎”和“您好”

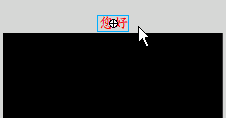
选择箭头工具![]() ,单击选中“您好”,先把它拖到工作区里,再把它移到工作区外面的正上方,文字这时在黑色上面的灰色里;
,单击选中“您好”,先把它拖到工作区里,再把它移到工作区外面的正上方,文字这时在黑色上面的灰色里;

2)插关键帧:在时间轴的第10帧上,单击鼠标右键,选择“插入关键帧”命令(关键帧是动画的起点或者终点);
用“箭头”工具,将第10帧中的工作区上方的文字拖入工作区的中间,这样从第1帧的“您好”落到了第10帧的中间,文字的位置发生了变化;

3)创建动画动作:在第1帧上单击鼠标右键,选择“创建补间动画”命令,在第1帧到第10帧之间出现一个蓝色箭头,动画创建成功,保存一下文件;
4)第一个动画已经完成,现在检查一下,在时间轴上点一下第1帧,这样就把红色的时间指针移到了第1帧,按一下回车键播放动画,看一下效果,是不是很形象?
检查一下做的是否正确,发现错误按Ctrl+Z组合键撤消,按住Ctrl键不松,然后再按Z键,可以多按几次,休息下眼睛继续;
4、制作横向动画:
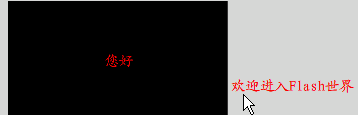
1)分析一下:文字“欢迎进入Flash世界”是从工作区左边进入,到右边消失,然后从右边返回到工作区中央旋转,细心的同学一定能发现,这个动画是由两部分组成,一个是从左到右,一个是再从右边回来;
2)新增一个图层,点击第一个“+”号按钮![]() ,新建一个图层2,电脑自动产生10帧空白帧,要把它们都删掉,方法是点一下“图层2”,就会选中所有空白帧,然后在右边选中的帧上单击右键选“删除帧”命令;
,新建一个图层2,电脑自动产生10帧空白帧,要把它们都删掉,方法是点一下“图层2”,就会选中所有空白帧,然后在右边选中的帧上单击右键选“删除帧”命令;

3)先在旁边空白帧上点一下取消选择,然后再在第5帧上单击鼠标右键,选择“插入关键帧”命令,这一帧作为起始关键帧;
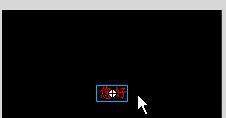
在“库”面板中将“欢迎进入Flash世界”拖到工作区外左边,从第5帧开始是为了跟第一个动画错开,创造出丰富的动画效果;

4)在图层2的第10帧处单击鼠标右键,选择“插入关键帧”命令,第10帧作为动画的一个终点,将“欢迎进入Flash世界”拖到工作区右边的外面,

这样文字从左边跑到右边,动画的原理就是用几幅图画来表现物体的运动和变化,
在第5帧上单击鼠标右键,选择“创建补间动画”命令,出来一条蓝色箭头,单击“文件”菜单中的“保存”命令,保存一下文件;
按回车键播放动画,看一下效果不错吧?
5)创建返回的动画,找到图层2的第15帧,在第15帧上单击右键选择“插入关键帧”命令,插入一个关键帧;
6)用箭头工具选中“欢迎进入Flash世界”文字,把它拖回到工作区中央,这样到第15帧,文字又回到了工作区,

在图层2的第10帧上单击鼠标右键,选择“创建补间动画”命令,单击“文件”菜单中的“保存”命令,保存一下文件;
按回车键播放一下文件,“您好”忽然没了,原来是帧数不够15帧,选中图层1的第15帧,单击鼠标右键,选择“插入帧”命令,为什么不插入关键帧呢?这是因为这时的“您好”并没有动画,只是为了跟“欢迎”对齐;
检查一下做的都对不对,发现错误按Ctrl+Z组合键撤消,按住Ctrl键不松,然后再按Z键,可以多按几次,休息下眼睛继续;
5、旋转动画
1)在图层2的第25帧上点右键,选择“插入关键帧”命令,准备做旋转动画,找到下边的属性面板;
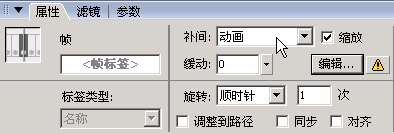
2)单击选中图层2的第15帧,然后在下面的“属性”面板中,按照从上到下的顺序,在“补间”里点一下鼠标左键,选择“动画”,在“旋转”旁的按钮上单击,选择“顺时针”,在“次”里输入1,让动画旋转一圈,

再在图层1的第25帧上单击鼠标右键,选择“插入帧”命令,把图层1加长到25帧单击“文件”菜单中的“保存”命令,保存一下文件,这样我们就创建好了一个旋转动画,;
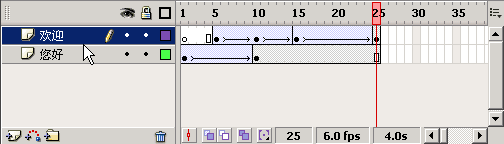
现在我们已经完成了动画的制作,按Ctrl+回车键测试一下动画的效果,是不是很有特色?欣赏完关闭返回,将“图层1”改为“您好”,“图层2”改为“欢迎”,保存一下,再测试一下;

本节详细介绍了Flash制作动画的基本过程,你是否对Flash产生了浓厚的学习兴趣?如果你成功地完成了练习,请继续学习下一课内容;
(如果网页的字体太小,就单击菜单中的“查看-字体大小-较大”选择大字体)
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。