
HTML 基础入门教程
七、播放动画 返回
上一课我们学习了播放视频的方法,这一节我们继续学习Flash动画的播放,它也是用object和embed标签,下面我们来看一个练习;
1、启动记事本
1)点击“开始-所有程序-附件-记事本”;

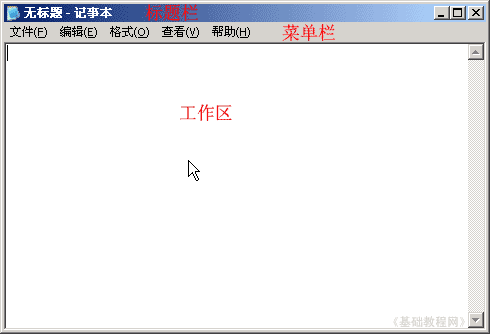
2)记事本的窗口主要包括标题栏、菜单栏、工作区,左上角有一个一闪一闪的光标插入点竖线;

3)点菜单“文件-保存”命令,以“播放动画.html”为文件名,类型为“所有文件”,保存文件到自己的文件夹,注意文件名后缀为英文字母;
2、输入内容
1)在工作区中输入下列内容:
每行一个标签,也可以用复制的方法,这样简单且不容易出错;
<object name="f1" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,22,0" width="550" height="400">
<param name="movie" value="heart.swf" />
<param name="menu" value="false" />
<param name="quality" value="high" />
<param name="scale" value="noscale" />
<embed src="heart.swf"
menu="false" quality="high" scale="noscale" width="550" height="400" type="application/x-shockwave-flash" name="f1" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
里面的两个swf结尾的就是动画地址,在有动画的网页里敲右键,选择“查看源文件”,找到里面swf就是动画的地址;
第一行里面的长串地址是播放器的地址,如果机子里没安装播放器,就上那儿去下载一个;
2)按Ctrl+S组合键保存一下文件,在自己的文件夹中找到“播放动画”文件,双击打开,看一下页面效果;
如果动画不能播放,只是空白的画面,就换一个有效的Flash动画地址;
注意:如果不能上网,则按下列操作:
1)把本课文件夹中的 heart 文件复制到自己的文件夹中,
2)把代码中第2行改成<param name="movie" value="heart.swf" />
3)把代码中第6行改成<embed src="heart.swf" />
本节学习了设置字体、字号、颜色的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。