
CSS 基础入门教程
作者:TeliuTe 来源:基础教程网
文章中不同的文字,对齐方式也不同,标题居中,日期落款一般靠右,下面我们来看一个练习;
1、文本编辑器
1)打开记事本或 gedit、leafpad 文本编辑器,gedit 在查看菜单里选择“HTML”;
2)点菜单“文件-保存”命令,以“lx4.html”为文件名,类型所有文件,编码 UTF-8,保存到自己的文件夹;
3)按照基础02课的方法,输入 <html> 、 <head> 和 <body> 的内容;
2、文字对齐
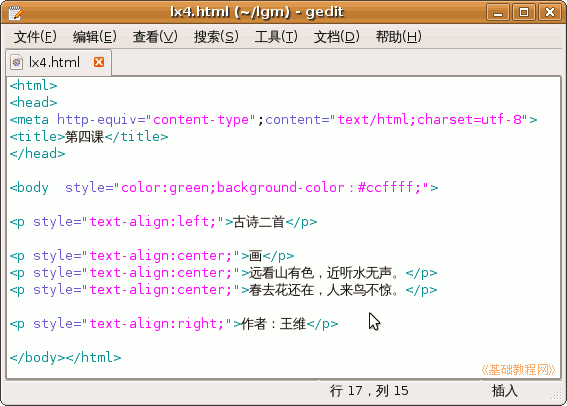
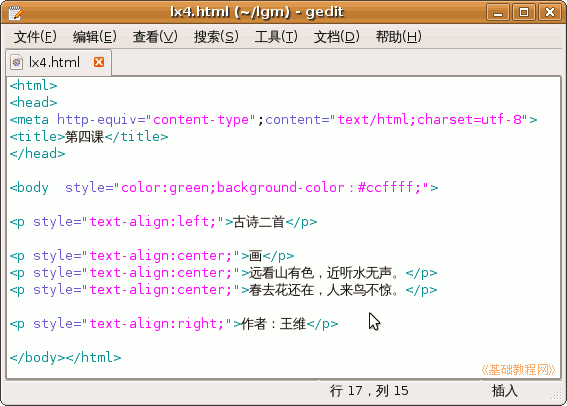
1)在 <body> 区域里,输入下面的内容;
2)在 <body> 样式里设置了绿色前景色和浅蓝的背景色,里面是文字的对齐样式;
3)text-align 是对齐的样式,冒号后面的单词对应对齐方向,left 是左对齐、center 是居中对齐、right 是右对齐;

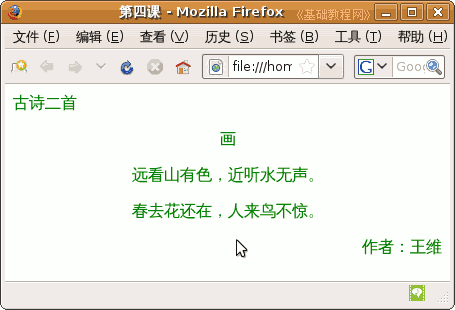
4)输入的时候细心,单词别输错,保存一下文件,到自己的文件夹中打开 lx4 网页,看一下效果;

本节学习了文字对齐的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。