
Nvu 操作基础教程
作者:Teliute 来源:基础教程网
二、段落和标签 返回目录 下一课网页的内容大部分是文字,给文字分段是一个较好的习惯,下面我们来看一个练习;
1、启动Nvu
1)点左上角菜单“ 应用程序-编程-Nvu”,就可以启动Nvu程序;

2)第一次启动时会出来两个小面板,点关闭即可,然后进入程序窗口中;
3)点菜单“格式-页面标题和属性”,把标题改为“青青草主页”,再点“文件-保存”命令,找到qqc文件夹,把文件名改成 index.html
2、设置文字
1)输入文字“青青草花园”,然后用拖动鼠标的方法选中这一行文字;

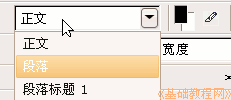
2)然后点击左上角的“正文”下拉列表,选择“段落”,将这一行设为一个段落,然后在“花园”后面点一下,取消选择;


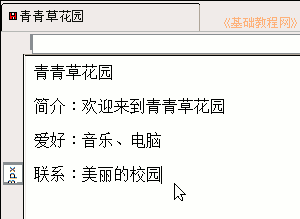
3)然后按一下回车键,继续输入第二行,输入“简介:欢迎来到青青草花园”,
按回车键到下一行,这时候都是一段一段的了,输入“爱好:音乐、电脑”;

4)保存一下文件,点“浏览预视”按钮预览一下网页效果;
5)回到窗口内,在下边,点击第二个标签“HTML 标签” ,
,
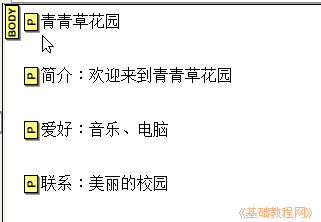
可以看到每一行前面都有一个“P”,这就是段落的标记,表示这一行是一个自然段;

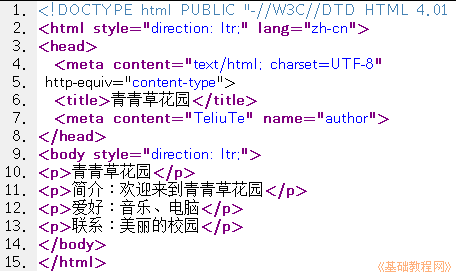
6)再点击旁边的“源代码”标签,这里面显示的是整个文件的代码,紫色的部分是各个html标记有文件头,标题,作者、方向等等,

点击“常规”重新回到编辑模式;
本节学习了段落设置和标签切换的基本方法,如果你成功地完成了练习,请继续学习下一课内容;
本教程由86团学校TeliuTe制作|著作权所有
基础教程网:http://teliute.org/
美丽的校园……
转载和引用本站内容,请保留作者和本站链接。